El mundo digital es un lugar emocionante, y si eres dueño de un negocio o estás pensando en tener presencia en línea, el diseño web es un aspecto fundamental que debes entender. No te preocupes si no tienes experiencia previa, en esta guía, te llevaré a través de los conceptos básicos del diseño web de una manera fácil de entender, sin jerga técnica complicada. Al final de este artículo, te sentirás más seguro para tomar decisiones informadas sobre la apariencia y funcionalidad de tu sitio web.

1. Elección de Colores
Los colores son una parte esencial del diseño web, ya que pueden influir en la percepción de tu marca y la experiencia de tus visitantes. Para empezar, elige una paleta de colores que represente tu negocio. Puedes utilizar herramientas en línea, como Adobe Color Wheel, para encontrar combinaciones atractivas. Recuerda que menos es más: no uses demasiados colores, ya que esto puede distraer a tus visitantes. Dos o tres colores principales son suficientes.
Ejemplo: Si tienes una tienda de ropa de yoga, podrías optar por una paleta de colores que incluya tonos verdes, azules y blancos para transmitir serenidad y frescura.
2. Selección de Fuentes
Elegir las fuentes correctas es clave para la legibilidad y la coherencia de tu sitio web. Opta por fuentes legibles, como Arial, Helvetica o Times New Roman, para el contenido principal. También, considera una fuente distintiva para tu logotipo o títulos, pero asegúrate de que sea fácil de leer.
Ejemplo: Si tienes una tienda de libros antiguos, una fuente cursiva elegante podría ser apropiada para el logotipo, mientras que el contenido principal debería utilizar una fuente clara y legible.
3. Diseño de Páginas
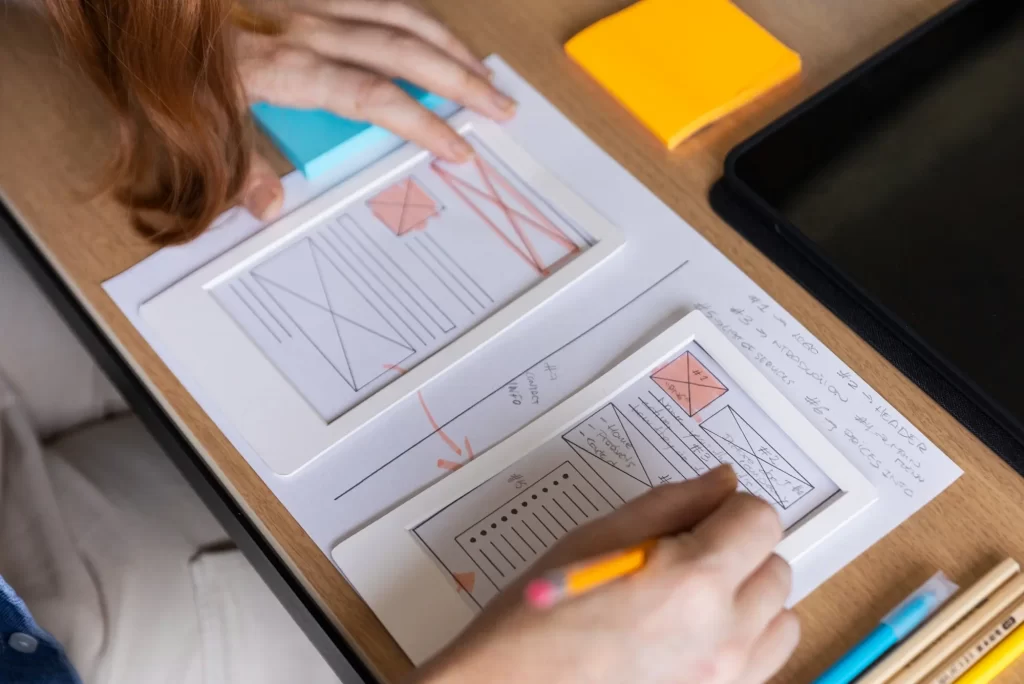
La disposición de tu sitio web es crucial. Un diseño limpio y organizado facilita la navegación de los visitantes. Divide tu contenido en secciones lógicas, utiliza encabezados para jerarquizar la información y asegúrate de que las imágenes se ajusten adecuadamente al espacio disponible. También, presta atención al espaciado entre elementos para evitar la saturación visual.
Ejemplo: Si tienes un restaurante, organiza tu menú por categorías (entradas, platos principales, postres) y utiliza imágenes de alta calidad para resaltar tus platos más destacados.
4. Experiencia de Usuario (UX)
La experiencia de usuario se trata de hacer que tu sitio web sea fácil de usar y atractivo para tus visitantes. Asegúrate de que las páginas se carguen rápidamente, que la navegación sea intuitiva y que los formularios sean sencillos de completar. También, considera la adaptación de tu sitio web para dispositivos móviles, ya que muchas personas acceden a la web desde sus teléfonos.
Ejemplo: Si tienes un negocio de servicios de pintura, proporciona una forma sencilla para que los clientes soliciten presupuestos en línea y asegúrate de que tu número de teléfono esté claramente visible para las consultas rápidas.
5. Prueba y Aprende
El diseño web es un proceso en constante evolución. Después de lanzar tu sitio web, no tengas miedo de recopilar comentarios de tus visitantes y realizar mejoras. Puedes utilizar herramientas de análisis web, como Google Analytics, para obtener información sobre el comportamiento de tus usuarios y tomar decisiones basadas en datos.
Recuerda, no es necesario ser un experto en tecnología para crear un sitio web atractivo y funcional. Con estos fundamentos del diseño web, estás listo para comenzar tu viaje en línea y representar tu negocio de la mejor manera posible.





0 Comments